-
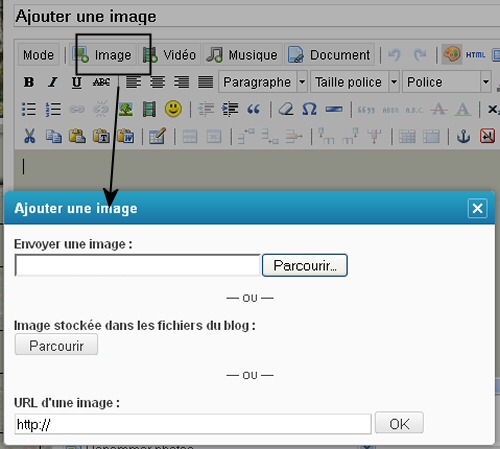
On trouve la fonction "Ajouter une image" dans l'éditeur de texte

Cliquez sur "Image" pour accéder à la fenêtre
3 options:
Envoyer une image
Pour aller chercher une image sur le disque dur ( Le plus simple)
Image stockée dans les fichiers du blog
URL d'une image
Pour aller chercher une image sur internet en copiant son adresse URL
 3 commentaires
3 commentaires
-
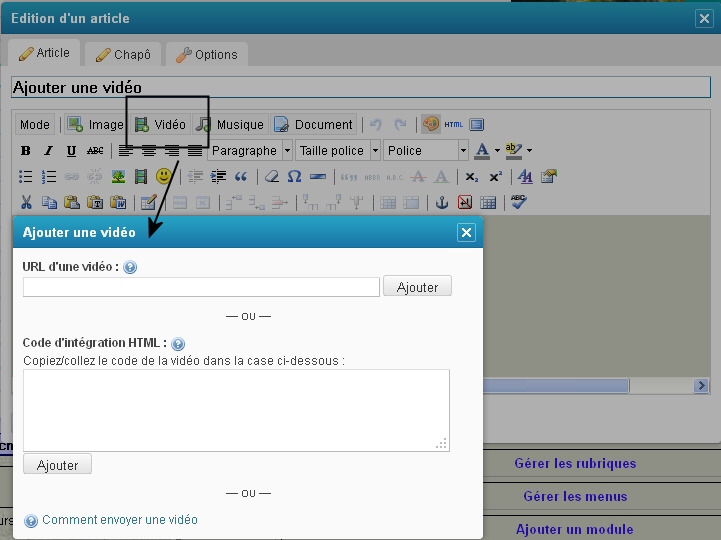
On trouve la fonction "Ajouter une vidéo" dans l'éditeur de textes

Cliquez sur "Vidéo" pour accéder à la fenêtre
2 options:
URL d'une vidéo
C'est l'adresse URL de la vidéo exemple http://www.youtube.com/bmablabla. Méthode déconseillée
Code d'intégration HTLM
C'est le language source en HTLM qu'il faut coller dans la fenêtre à cet effet
Exemple: <object style="height: 390px; width: 640px"><param name="movie" value="http://www.youtube.com/v/mZYcIa9USkE?version=3&feature=player_detailpage"><param name="allowFullScreen" value="true"><param name="allowScriptAccess" value="always"><embed src="http://www.youtube.com/v/mZYcIa9USkE?version=3&feature=player_detailpage" type="application/x-shockwave-flash" allowfullscreen="true" allowScriptAccess="always" width="640" height="360"></object>
C'est très facile pour les 2 principaux fournisseurs de videos
Pour Youtube

Positionnez le curseur sur la fenêtre de la vidéo et cliquez droit et cliquez sur "Copier le code d'intégration"
Il vous reste à faire "Coller" dans la fenêtre "Ajouter une vidéo" à l'endroit indiqué.
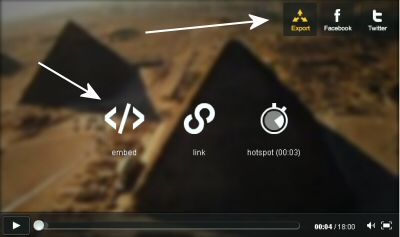
pour Dailymotion

Sur la fenêtre vidéo, cliquez en haut à droite sur "Export" ensuite pour faire le copier, cliquez sur Embed.
Il vous reste à faire "Coller" dans la fenêtre "Ajouter une vidéo" à l'endroit indiqué.
La fenêtre vidéo apparaît sur votre page. Pour pouvait paramétrer sa taille sachant que le visiteur peut regarder en plein écran.
 2 commentaires
2 commentaires
-
La page d'accueil est la vitrine de votre blog.
C'est son contenu qui donnera envie à votre visiteur de rester sur votre site.
Lorsque vous créez un nouvel article, il sera accessible par un lien dans le menu mais il paraîtra également dans votre page d'accueil en tant que nouvel article.
On peut paramétrer le nombre d'articles sur votre page d'accueil.
Je vous invite d'ailleurs à en mettre le moins possible
Paramétrage:
Dans la barre d'outils "Configuration" "Configuration générale"
Dans le menu en haut cliquez sur "Avancé"
Vous pouvez changer le nombre dans "Nombre d'affichage par défaut des articles"
 15 commentaires
15 commentaires
-
La gestion de la création des rubriques d'articles et des articles est très importantes.
Il faut essayer de bien classer tous les articles que vous allez stockés jour après jour et de bien comprendre le fonctionnement
Cela se passe dans "Contenu" " Gérer les rubriques"
Nous verrons prochainement également la présentation des liens dans des pages de menus, c'est ce que j'ai privilégié sur mon site pour éviter ces interminables colonnes de menus.
Nous allons voir un exemple de création de 8 articles de photos sans s'occuper du contenu.
Il y aura donc une page pour Paris, Marseille, Lyon, Mariage Eric, Photos de moi, Jardinage, Fleurs et Vacances Espagne.
Nous allons les regrouper dans une rubrique qui s’appelera « Photos »
Pour des quantités plus importantes d'articles on peut créer plusieurs rubriques.
CREER DES RUBRIQUES ET LES TITRES DES ARTICLES

Schéma 1
Marche a suivre pour obtenir la présentation du Schéma 1
Dans la barre d’outils « Contenu » « Gérer les rubriques »
1° - Créer une « Rubrique d’articles » (A) en cliquant sur « Ajouter »
2° - Créer les 8 nouveaux articles (B) , en cliquant sur « Ecrire un nouvel article »
Pour info a droite d’un article (C)
- L’œil permet de voir le contenu de l’article
- Le crayon permet d’écrire dans l’article
- La croix permet de supprimer l’article
CREER LES TITRES DES ARTICLES DANS LE MENU
Rajout: Certaines procédures ont changé et sont plus simple notamment pour la création et gestion de liens dans le menu. Voir ma vidéo 
Schéma 2
Dans la barre d’outils « Apparence » et « Gérer les menus »
Dans la fenêtre « Menus » Schéma 2 image du haut
Cliquer sur le crayon de la ligne «Rubriques »
Dans la fenêtre « Edition d’un module de liens de rubriques »
Faites « Ajouter un lien »

Schéma 3
Cela vous donne un menu déroulant
1 - Cliquez sur le menu déroulant « Choississez la rubrique »
2 - Sélectionner « Photos » (qui est dans la rubrique d'articles)
3 – Dans « Titre » inscrivez « Paris »
4 – Faites « Enregistrer »
5 - Faites « Enregistrer »
Vous remarquez que dans le menu apparaît Paris sous Accueil et contact
Vous faites la même procédure pour les 7 autres articles : marseille, lyon etc…
Peu importe l’ordre.
CREER LE LIEN RUBRIQUE-ARTICLE-MENU

Schéma 5
Pour chaque article il faut créer le lien exemple: Vacances d'Espagne
Vacances Espagne affiché dans le menu vient de l'article "Vacances Espagne" de la rubrique "photos
Schéma 5
1 - Cliquez à droite de "Vacances Espagne " pour obtenir la fenêtre de liens
2 - Cliquez à droite de "Choisissez la sous-rubrique, dans le menu déroulant sélectionnez ""Vacances Espagne "
4- Faires "Enregistrer
5- Faires "Enregistrer
AJOUTER UNE CATEGORIE DE LIENS
Pour aérer la liste des liens on va créer plusieurs sous titres
Allez sur sur la fenêtre « Edition d’un module de liens de rubriques »
Cliquez sur « Ajouter une catégorie de liens » (Voir schéma 2 image du bas)
Faites 3 catégories
- Villes de France
- Photos de famille
- Jardin
ORGANISER LES LIENS DANS LE MENU
Retournez sur la fenêtre « Edition d’un module de liens de rubriques » ( Schéma 2 Image du bas)
En positionnant le curseur sur une ligne et cliquant gauche vous déscendez ou remontez les liens et les catégories au bon endroit pour obtenir la présentation suivante Schéma 5

Schéma 5
Vous constaterez que l'article "Jardinage" je lui ai donné un nom différent dans le menu: Mon nouveau jardin
Cliquez sur les liens dans le menu pour voir si tout est conforme.
Il vous reste à remplir vos pages d’articles.
CONSEILS
Ne mettez pas des longueurs de pages interminables, vos visiteurs se lasseront avant d’arriver en bas.
 14 commentaires
14 commentaires
-
Nous avons vu comment créer des articles avec liens dans le menu dans le tutoriel précédent
Nous allons faire une variante avec une rubrique qui contient beaucoup d'articles.
Il s'agit pour moi l'application que beaucoup de bloggueurs devraient utiliser pour réduire le nombre de liens dans le menu
Exemple une rubrique "recettes" avec 5 articles "crêpes au sucre, au miel etc..... pour obtenir la présentation suivante Schéma1

Schéma 1
CREER DES RUBRIQUES ET LES TITRES DES ARTICLES

Schéma 2
Dans la barre d’outils « Contenu » « Gérer les rubriques »
1 - Créer une « Rubrique d’articles » en cliquant sur « Ajouter » Ex: recettes
2 - Créer les 5 nouveaux articles , en cliquant sur « Ecrire un nouvel article » Ex: mettez les 5 recettes du shéma 2
CREER UNE PAGE SIMPLE

Schéma 3
Une page simple ne peut pas avoir de commentaires, n'affiche pas le nom de l'auteur ni la date.
1 - Créer une « Page simple » en cliquant sur « Ajouter » Ex: Les bonnes recettes de crêpes
2 - Cliquez sur éditer pour afficher la page "Les bonnes recettes de crêpes"
3 - Sous forme de tableau inscrivez les 5 recettes de crêpes
CREER LES TITRES DES ARTICLES DANS LE MENU

Schéma 4
Dans la barre d’outils « Apparence » et « Gérer les menus »
Dans la fenêtre « Menus » Schéma 4 image du haut
Cliquez sur le crayon de la ligne «Rubriques »
Dans la fenêtre « Edition d’un module de liens de rubriques »
Faites « Ajouter un lien »

Schéma 5
Cela vous donne un menu déroulant
1 - Cliquez sur le menu déroulant « Choississez la rubrique »
2 - Sélectionner « Recettes » (qui est dans la rubrique d'articles)
3 – Dans « Titre » inscrivez « Mes recettes de crêpes »
4 – Faites « Enregistrer »
« Mes recettes de crêpes » s’ajoute dans "l'édition d'un module"
5 - Faites « Enregistrer »
AJOUTER UNE CATEGORIE DE LIENS
On va créer un sous titre "Recettes"
Allez sur sur la fenêtre « Edition d’un module de liens de rubriques »
Cliquez sur « Ajouter une catégorie de liens » (Voir schéma 4 image du bas)
Avec le curseur mettez le sous titre "Recettes " au dessus de « Mes recettes de crêpes »
CREER LE LIEN PAGE SIMPLE - MENU

Schéma 6
1 - Cliquez sur le crayon à gauche de " Mes recettes de crêpes" pour obtenir la petite fenêtre.
2 - Cliquez sur le menu déroulant pour emplacer "recettes" par "Les bonnes recettes de crêpes" de "pages simples"
- 3 Cliquez 2 fois sur enregistrer.
Il est très important de bien comprendre la procédure du schéma 6 avec une "page simple" et la procédure de l'excercice précédent (pour revoir cliquez ici et schéma 5)
 18 commentaires
18 commentaires
-

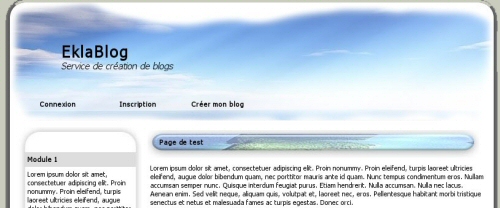
Lorsque l'on arrive la 1ère fois sur sa page de blog, vous avez cette présentation.
Votre barre d'outils se trouve en haut de la page. "Contenu" et "Apparence" ce sont les menus les plus utilisés pour faire votre blog.
MODIFIER LA PRESENTATION GRAPHIQUE DE VOTRE BLOG
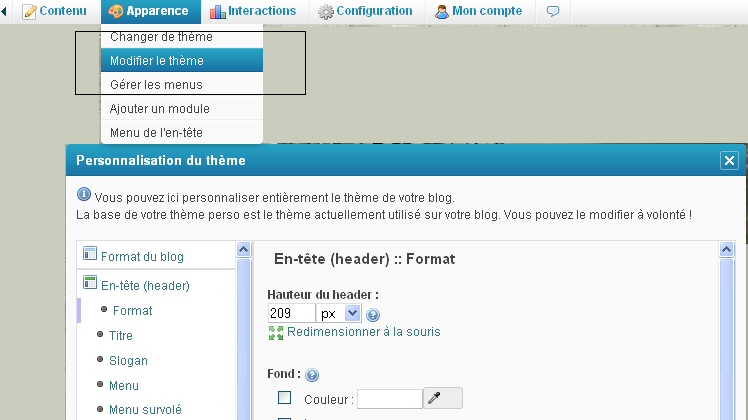
Dans la barre d'outils " Apparence" et "Modifier le thème"

Dans la colonne de gauche nous allons principalement utiliser :
- Format du blog
- Entête (Header)
- Menu 1 - 2 ( soit un menu, droite ou gauche ou 2 menus)
- Contenu (Partie centrale où sont présentés les sujets)
METTRE UN FOND D'ECRAN
Il s'agit d'une couleur, un motif qui sera visible en contour de la fenêtre de votre blog

Allez à gauche dans "Format du blog" et Fond ensuite à droite "Fond de fenêtre"
Pour mettre une couleur
Dans la fenêtre "Couleur", cliquez sur la pipette et choisissez la couleur. La couleur doit être cochée et l'image décochée
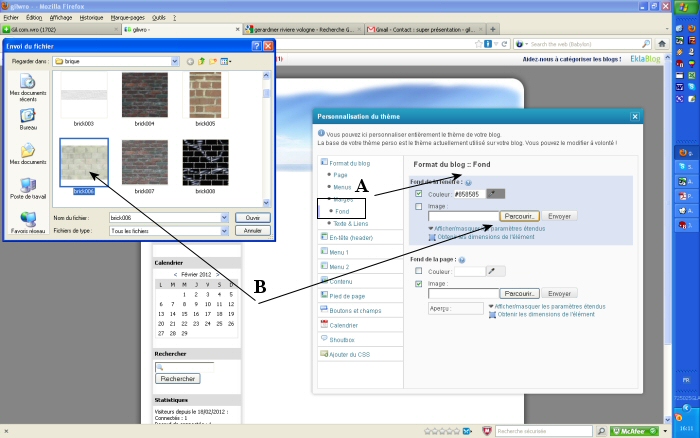
Pour mettre un motif
Dans la fenêtre "Image" (B) cliquez sur "Parcourir" pour aller chercher dans votre disque dur votre motif et faites envoyer. Image doit être cochée et couleur décochée. Le motif doit être visible comme l'image du dessous.
 Si vous désirez utiliser mon image .Faites un clique droit avec la souris et "Enregistrer l'image sous..."
Si vous désirez utiliser mon image .Faites un clique droit avec la souris et "Enregistrer l'image sous..."Site proposant un très grand choix de motifs
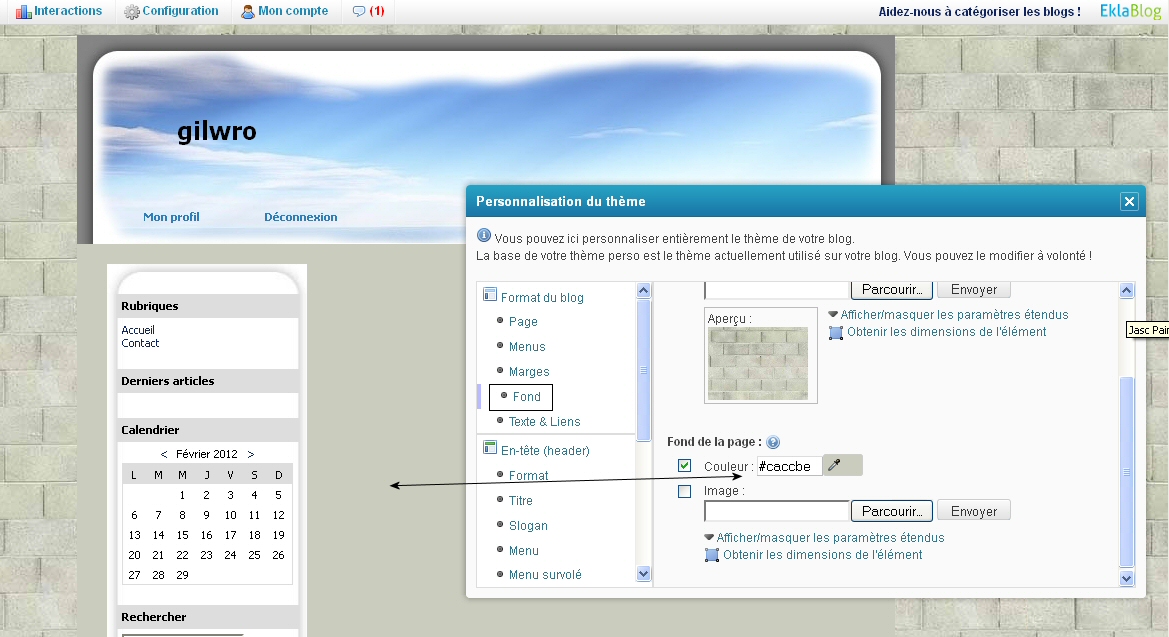
METTRE UNE COULEUR EN FOND DE PAGE

Allez à gauche dans "Format du blog" et Fond ensuite à droite "Fond de page"
S'agissant d'une couleur (cochez la case) et choisissez dans la palette la couleur désirée en cliquant sur la pipette
Il faut bien retenir le code hex de la couleur ex #CACCBE . Cela peut resservir ne serait-ce qu'en cas de perte de la couleur. Veillez à ce que la case de l'image soit décochée.
(Après l'insertion de la bannière de titre nous ferons un exemple avec une image personnalisée)
METTRE LA BANNIERE TITRE

Allez dans "En-tête Header" "Format" (A) et "Fond"
Comme pour mettre le fond d'écran, allez dans "Parcourir" pour insérer votre logo (B). Image cochée, couleur décochée.
Vous constatez que ma bannière est coupée sur la droite.
(Vous avez probablement remarqué que certaines pages internet occupées plus ou moins la largeur de l'écran. Cela est dû aux paramètres d'affichage de votre écran. J'utilise toujours une largeur de fenêtre de 1024 pixels qui à mon goût reste la largeur la plus utilisée).
Dans mon cas la bannière que j'ai crée fait donc 1024 pixels de largeur.
Pour cela allez dans "Format du blog" "Page" et "Largeur de la page" et mettez 1024.
Toute la largeur du blog fait dorénavant 1024 pixels.
Vous pouvez utilisez cette bannière pour vous entraîner

METTRE UN FOND PERSONNALISE
Précédemment nous avons vu comment mettre un fond de page uni.
On aurait pu mettre aussi un fond en textures: exemple les briques.
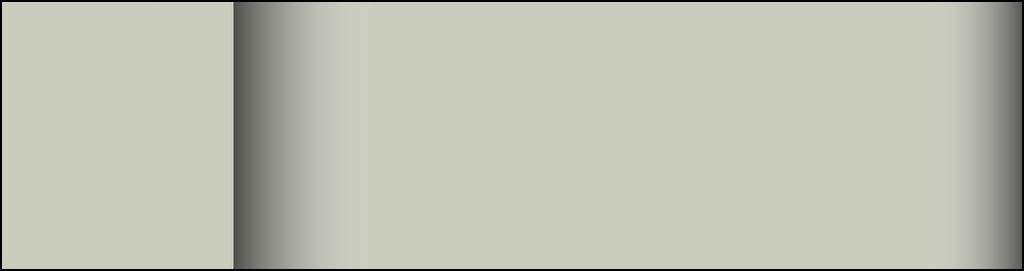
Pour le fond présenté ci-dessous, j'ai crée une image d'une largeur de 1024 en calculant la position du dégradé de gauche pour ne pas empiéter sur le menu. La hauteur importe peu.

Pour insérer cette image personnalisée
Allez dans "Format du blog" " Format" et "Fond de page"
Dans la fenêtre "Image" cliquez sur "Parcourir" pour aller chercher dans votre disque dur votre fond personnalisé et faites envoyer. Image doit être coché et couleur décochée.
Si vous désirez utiliser mon image .Faites un clique droit avec la souris et "Enregistrer l'image sous..."
Vous obtenez l'image suivante

 38 commentaires
38 commentaires
-

Pour mettre 1 menu à droite, à gauche ou 2 menus
Allez dans "Format du blog" Menu" et "Nombres de menus
COMPRENDRE LE PARAMETRAGE D'ORIGINE DU MENU

N'hésitez pas à faire des essais.
A - Accéder aux paramètres du blog "Apparence" "Modifier le thème".
B - Le motif de haut de menu sous forme d'image se trouve
"Menu1" "Haut&Bas". " Hauteur du haut" permet de modifier la hauteur, "Fond du haut" permet de mettre une couleur ou insérer un motif.
Décochez l'image.
C - Modification du fond du menu sous forme d'image se trouve
"Menu1" "Format" . "Fond du menu" Permet de mettre une couleur ou insérer un motif.
Décochez l'image.
D et E - Modification du titre des modules
"Menu1" "Titre modules" Permet de modifier la police de caractères, la hauteur, le fond ou l'image
Décochez la couleur.
F - Le motif de bas de menu sous forme d'image se trouve
"Menu1" "Haut&Bas". " Hauteur du bas" permet de modifier la hauteur. "Fond du bas" permet de mettre une couleur ou insérer un motif.
Décochez l'image. Vous pouvez modifier la marge extérieur et intérieur du module. Mettre une bordure dans des styles différents.
G - L'image de fond du pied de page, se trouve
"Pied de page" "Format" et "Fond". on peut lui attribuer une couleur ou une image
Décochez l'image
H - Police de caractères du pied de page, se trouve
"Pied de page" "Textes&Liens et "textes" Liens survolés permet d'attribuer une couleur lorsque le curseur est sur le lien
I - La marge extérieur au menu se trouve
"Menu1" "Contenu modules" "Marges extérieurs"
J - La largeur du menu se trouve
"Menu1" "Format" . "Largeur du menu"
FOND DE MENU PERSONNALISE
Je vous ai fait retirer les images de fond du menu (haut, Bas et milieu) mais vous pouvez la créer vous même en 3 éléments
voilà un exemple simple d'image de fond.
Si vous désirez une largeur de 200 pixels pour le menu, la largeur des images doivent faire 200.
Peut importe la hauteur de l'élément central.



 9 commentaires
9 commentaires
-
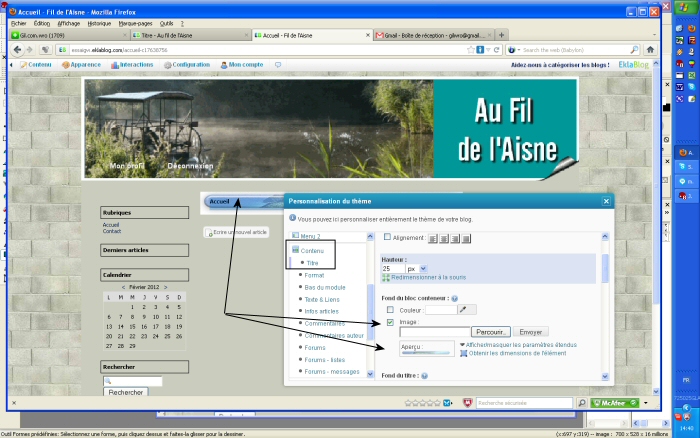
Les paramètres du titre se trouve
Barre d'outils "Apparence" "Modifier le thème"
"Entête Header" "Titre" Voir l'image suivante
"Position du titre" x indique le nombre de pixels par rapport au bord gauche
y indique le nombre de pixels par rapport au bord supérieur
Vous pouvez déplacer également à la souris
Ensuite paramètres de police de caractères
Dans mon cas je n'ai pas besoin de titre puisque je l'ai intégré dans mon image.
Vous pouvez faire votre titre et mettre une image a côté
Pour ne pas voir le titre mettre zéro pixel dans la police de caractères 
 2 commentaires
2 commentaires
-
Le contenu est la surface du milieu dans laquelle se trouve vos pages d'articles.
Les paramètres se trouvent dans la barre d'outils "Apparence" "Modifier le thème"
"Contenu" "Titre".
On retrouve dans "Fond du bloc conteneur" la dernière image de la présentation par défaut.
Décocher la case image

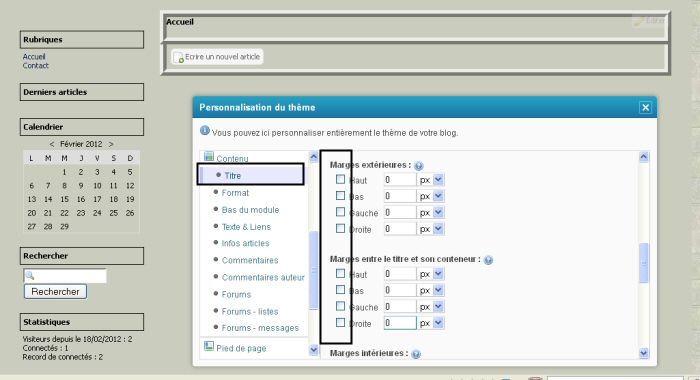
REALISATION DU CADRE DU TITRE DU CONTENU (Conteneur)
"Contenu" "Titre" et Bordures"

REALISATION DU CADRE DU CORPS DU CONTENU (conteneur)
"Contenu " "Format" et "Bordures"

REGLAGE DES CADRES DU TITRE ET DU CORPS DU CONTENU (conteneur)
"Contenu " "Titre" "Marges extérieurs" et "Marges entre le titre et son conteneur"
Le cadre du cors du menu fait la même hauteur que le titre puisqu'il n'y a aucun article dedans.

PARAMETRAGE DU TEXTE DU TITRE
"Contenu" "Titre" et "Police de caractères" ensuite
"Contenu" "Titre" et " Marges intérieures

RETIRER LE FOND POUR LAISSER LES BRIQUES APPARENTES
"Format du blog" "Fond" Décocher couleur dans "Fond de la page"

 8 commentaires
8 commentaires
tutoriel eklablog. Informatique. Photofiltre






 Suivre les articles
Suivre les articles




