-
Par gilwro le 30 Décembre 2013 à 21:47
Vous désirez afficher la carte de google map avec votre localisation sur une page de votre blog.
Allez sur la page de google map Cliquez ici

Tapez votre commune en haut à gaucheCliquez sur le lien "code source" et collez le code source dans la fenêtre
et vous obtenez ça
Pour l'utilisation sur un forum , il suffit simplement de coller le code dans la fenêtre.
 6 commentaires
6 commentaires
-
Par gilwro le 24 Décembre 2013 à 15:13
POUVOIR SE DEPLACER DANS LES RUES, VOIR SA MAISON DEVIENT POSSIBLE POUR BEAUCOUP D'ENTRE NOUS GRÂCE A STREET VIEW.
Vous connaissez tous les images satellites diffusées par google notamment par le biais de google map.
Je ne suis pas certain que tout le monde ai déjà installé le logiciel Google earth qui fait à mon goût d'une des plus grandes prouesses technologiques de notre époque accessible pour tous gratuitement.
INSTALLER GOOGLE EARTH
A télécharger sur le site de Google où ICIUne fois installé Google Earth s'ouvre automatiquement sur une nouvelle fenêtre

LA NAVIGATION SUR GOOGLE EARTH
Vous vous retrouvez dans la rue, la souris permet de suivre les lignes qui correspondent aux itinéraires google.
On a également une vue sur 360°
Il est possible a tout moment de sortir du mode Street view en haut à droite

PARAMETRAGE
Vérifiez que "Bâtiments 3D " soit côché.
Afin de retrouver facilement un lieu comme par exemple votre habitation, il est possible de mettre un répère pour une meilleur localisation. (Cliquez sur le schéma suivant pour l'agrandir)

Ceci est un petit exemple des fonctions de Google Earth
Bonne promenade
 2 commentaires
2 commentaires
-
Par gilwro le 18 Mars 2013 à 16:44
Nous allons parler du Module simple, mais avant cela un petit rappel pour l'installation des modules dans le menu.
Pour ajouter un module:
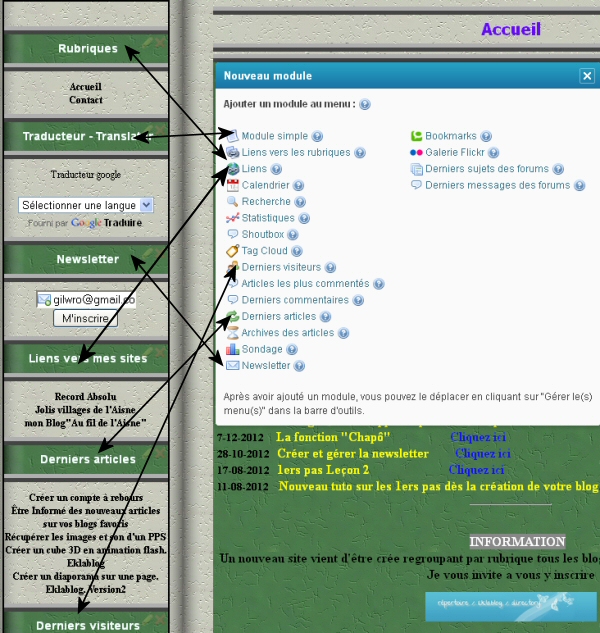
"Apparence" et "AJouter un module" pour obtenir la fenêtre "Nouveau module" de l'image ci-dessousEklablog met à disposition de nombreux modules: Liens, Calendrier, Newsletter, Derniers articles etc....
Il suffit de cliquer sur le module à voir apparaître sur le menu.
Une fenêtre affiche le titre que l'on peut modifier ensuite cliquez sur OKLe module ' Liens vers les rubriques" donne accès à la fenêtre pour la création des liens des articles ou rubriques.
Lorsque l'on installe un nouveau module il s'affiche en dessous des autres modules. Pour le déplacer, allez dans "Apparence" et "Gérer les menus"
Revoir l'article sur les modules
LE MODULE SIMPLE
Un module simple permet d'insérer, un texte, une image fixe ou animée, un diaporama, un lecteur de musique, une horloge, un traducteur, un script.....Lorsque l'on ajoute un module simple, donnez lui un nom et faites OK.
Vous accédez à la fenêtre habituelle d'édition d'un article.Exemple du dessous: attention le texte est tributaire de la largeur du menu.
Vous pouvez y mettre une image fixe ou animée.
Vous ne pouvez insérer une image qu'avec son adresse URL en cliquant sur "Insérer/ Editer une image"Pour obtenir l'adresse URL il faut importer sur le blog votre image.
"Contenu" et "Gérer les fichiers"
Ajoutez votre image, faites "Ouvrir" et copiez l'adresse URL (www.xxxxxxxxxxxx.jpg) et ensuite coller dans la fenêtre "Insérer/ Editer une image".
Mais vous pouvez simplement copier l'image en positionnant le curseur dessus et (Ctrl+C pour Copier) et dans la fenêtre d'édition faire (Ctrl+V pour Coller).
Vous pouvez également insérer dans votre module simple un script en utilisant l'éditeur HTML
comme l'exemple ci dessous CUBE 3D 11 commentaires
11 commentaires
-
Par gilwro le 10 Janvier 2013 à 13:45
RAJOUT LE 3-08-2014
Malheureusement Komcitiz semble ne plus exister.
Le site Bloggif propose également de créer un cube en 3D******************
Komcitiz propose des animations flash pour surprendre vos visiteurs.
Vous pouvez disposez d’un large choix de présentations animées gratuites, diaporamas, pendules.....
Nous allons voir comment j’ai créer ce cube3DLa réalisation se déroule en 4 étapes :
- Créer les 6 images représentants les faces du cube
- Stocker les 6 images sur votre blog afin de leur attribuer une adresse URL
- Paramétrer pour obtenir obtenir le code HTML du cube 3D
- Coller dans votre article le code pour finaliser l'animation
Créer les 6 images représentants les faces du cube
Il faut réaliser 6 images de format carré de même taille. 300 Pixels x 300 Pixels suffit amplement.
Astuces: Enregistrez vos 6 images en les nommant par ex de 1 à 6
Si vous ne savez pas créer vos propres images ce tutoriel vidéo vous montre la marche à suivre
Créer une image carré de 300x300 Pixels
Installer photofiltre
Stocker les 6 images sur votre blog afin de leur attribuer une adresse URL
Pour stocker les 6 images:
Contenu - Gérer les fichiers
Créez un nouveau dossier: cube3d
Ouvrez le et faites parcourir pour aller chercher les 6 images
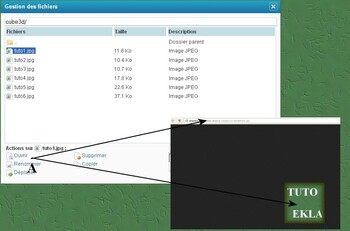
Vous obtenez le schéma 1Cliquez sur la 1ère image
Cliquez ensuite (A) sur ouvrir pour obtenir l'image
Sélectionnez l'adresse URL et faites Copier (Ctrl + C) Schéma 2
Paramétrage pour obtenir obtenir le code HTML du cube 3D
Allez sur le site de Komcitiz
Sur le menu à gauche, cliquez sur "Effets spéciaux"
Ensuite Cube et "Configurer cette animation"Dans la fenêtre "Adresse" collez (Ctrl + V) l'adresse URL que vous avez copié précédemment (Schéma 2)
Faites ajouter
Faites la même chose pour les 6 images
(Il n'est pas nécessaire d'aller copier les 5 autres adresse URL si vous les avez nommé de 1 à 6 . Il suffit de faire ajouter et à chaque image changer le chiffre. ) Schéma 3
Vous pouvez faire le Test de la balise.Ensuite, cliquez sur "Balise"
Il n'est pas nécessaire de changer les paramètres.
Vous sélectionnez tout le code et faites "Copier" (Ctrl + C)
Coller dans votre article le code pour finaliser l'animation
Editez la page dans laquelle vous désirez mettre votre animation flash.
Cliquez sur "l'Editeur de code source HTLM" Voir flèche sur le schéma 4Dans la fenêtre de l'Editeur de source HTLM faites "coller" (Ctrl +V)
Enregister.
Cliquez sur la fenêtre carré pour activer les 8 poignées en périphérie pour réduire ou agrandir en diagonale la taille du cube.
Enregistrer. 8 commentaires
8 commentaires
-
Par gilwro le 14 Décembre 2012 à 22:30
Cette procédure pour installer un diaporama sur votre blog par rapport à la version 1, c'est de le créer sur une page article ou rubrique.
Le gros avantage de cette méthode c'est de pouvoir créer une page avec texte, photos, musique, vidéo...... et d'insérer votre galerie de photos flickr.
Dans ce cas il faut toujours commencer sa page en installant la galerie de photos en premier.Si vous n'avez pas encore hébergé vos photos chez Flickr. Aide pour Flickr
Une fois votre album de photos crées, il faut copier le lien de cet album

En cliquant sur "Partager", vous copiez le lien qui se termine par 17 chiffresPour plus d'information sur ce schéma, allez sur la version 1 "Créer un diaporama sur une page"
Cliquez sur cette adresse http://www.flickrslideshow.com/
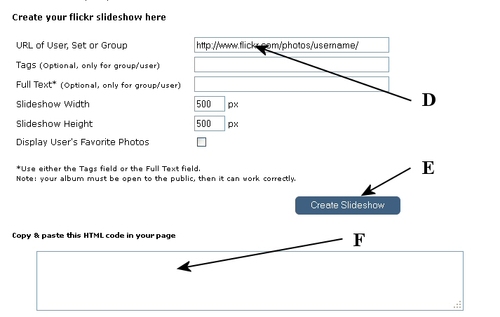
qui vous affichera cette page
D -Supprimez le lien et faites coller (Ctrl + V) pour y insérer l'adresse de votre album.
E - Cliquez sur Create Slideslow
F - Faites un Copier du code HTMLAllez la page de votre blog ou vous désirez installer votre galerie photo

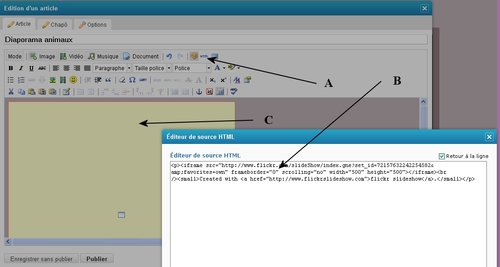
Sur votre page "Edition d'un article"
A - Cliquez sur "HTML" pour obtenir la fenêtre "Editeur de source HTML"
B - Faites un "copier" (Ctrl + V) dans la fenêtre et cliquez sur "Mettre à jour"
C - La fenêtre de la galerie de photo à cette apparence.
En cliquant dessus, vous pouvez la centerPour voir le résultat cliquer sur " Enregistrer sans publier"
Vous pouvez tester vous même le diaporama
Le défilement n'est pas en boucle. Après la dernière image, il est demandé de revoir ou pas la séquence.Sur le bandeau du haut, le visiteur peut choisir la vitesse de défilement et mettre en pause le diaporama
Comme je l'ai préconisé au début de cette page, vous pouvez maintenant rédiger vos textes, photos........
 5 commentaires
5 commentaires
-
Par gilwro le 13 Décembre 2012 à 22:06
Flickr est un site de partage de photos.
L'installation de galeries de photos, diaporamas... sur Eklablog se fait avec Flickr.
L'hébergement des photos sur flickr est gratuit pour une quantité maximum de 200. Voir détails
(22-01-2013. La quantité pour Eklablog passerait de 200 à 500 photos. Info de Godefroy )Accès à Flickr cliquez ici pour vous inscrire
PAGE D'ACCUEIL

Ayant peu utilisé Flickr , je ne parlerais que de ce que je connais, et surtout de ce qui nous intéresse.
Pour ajouter vos photos, il n'est pas nécessaire de les redimensionner,
elles seront affichées afin de modifier la rotation, le titre..... et ensuite importées sur flickr
Ensuite cliquez sur "Organiser" pour créer votre album
Avant cela je vais vous présenter mon album pour une meilleur compréhension.
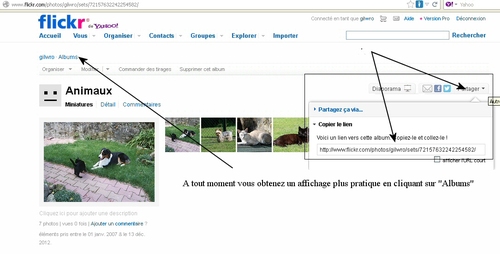
L'image suivante affiche la page d'accès aux albums (pour cela j'ai cliqué sur "Vous" et "Vos albums")
J'ai 2 albums dans lesquels il y a 16 et 7 photos.
Je viens de rajouter quelques photos pour lesquels je vais créer un nouvel album.
Vous pouvez ajouter vos photos et poursuive la lecture de ce tutoriel.
En cliquant sur "Organiser" et "Tout votre contenu" on accède à l'image suivante
Toutes les photos sont accessibles sur le bandeau du bas
A - Il s'agit des dernières photos que j'ai ajouté
B - Ce sont des photos contenues dans mes 2 albums.
C - Permet de modifier ou suprimer les photos que l'on a préalablement glissé dans la partie centrale.
D - En cliquant sur "Ajouter à l'album" on accède à "Nouvel album"
E - Accès à votre galerie avec les albums.Avant de créer un nouvel album, il faut glisser sur le centre de la fenêtre les photos concernées
Ensuite (D) cliquez sur "Ajouter à l'album" et "Nouvel album"
Dans la fenêtre de gauche, indiquez le nom de l'album et sauvegardez.
Cliquez (E) sur "votre galerie"
L'image suivante affiche sur la droite les albums
A - En cliquant sur l'album "Animaux" on obtient la présentation sur suivante (Dernière image)
B - Partager permet de faire le lien pour présenter l'album dans votre blog.
La présentation suivante de l'album ou l'autre accès indiqué ci dessous va vous permettre
de paramétrer votre blog pour accueillir votre albumRetour " Comment créer un diaporama sur une page"
 6 commentaires
6 commentaires
-
Par gilwro le 13 Décembre 2012 à 21:16
Cette version 1 vous permet de présenter vos photos sous forme de diaporama avec la galerie Flickr prévue à cet effet sur votre blog.
Contrairement à la version 2, vous ne pouvez pas insérer de textes, photos........
il faut vous inscrire sur Flickr et y créer vos albums de photos.
CREER UNE GALERIE FLICKR

Schéma 1
"Contenu"
A - "Nouvelle Galerie flickr"
Donnez un titre et Ok
Vous obtenez la page "Edition d'une galerie flickr"OBTENIR L'IDENTIFIANT FLICKR
B - Cliquez sur "Ici" pour l'obtenir la fenêtre suivante
Schéma 2Nous allons retourner sur le site de Flickr pour obtenir l'identifiant.

Schéma 3Nous retrouvons ce schéma 3 présent dans Aide pour flickr
En étant sur l'album à insérer sur votre blog, cliquez à droite sur "Partager"
et copiez le lien qui est l'adresse URL de votre galerie
Ex: http://www.flickr.com/photos/votre pseudo/sets/72157632242254582/
Retour sur la fenêtre idGettr schéma 2
Copiez l'adresse ci dessus et cliquez sur Find
Vous obtenez un identifiant de ce type75122125@N04
Vous copiez ce code
Retour sur la fenêtre de votre blog Schéma 1 (B)
Collez le code dans la fenêtre "Identifiant utilisateur flickr"
La fenêtre dessous Schéma 1 (C)
- Si vous ecrivez "ALL", tout le contenu de votre galerie sera sur votre page
- Pour insérer qu'un album. Retour sur la page Flickr dans la fenêtre "Partager" schéma 3
Dans l'exemple de l'album Animaux a insérer il faut copier les chiffres composant l'adresse URL que nous venons de voir précédemment.
Ex: http://www.flickr.com/photos/votre pseudo/sets/72157632242254582/
C'est à dire
72157632242254582.
Ces chiffres correspondent au N° de votre album
MAIS
pour copier ces chiffres vous ne pouvez le faire qu'en haut de votre écran dans la barre d'adresse URL.
Retour sur votre blog pour les coller dans la fenêtre "N° de l'album Flick" Schéma 1
Faites enregistrer
Vous obtenez l'image suivante
A - Accès au diaporama
B - Mise en page
REGLAGE DE LA MISE EN PAGE
C - Choix d'affichage
D - Si vous choisissez "Liste des photos", vous pouvez paramétrer l'affichage.
E - Temps d'affichage
F - Permet comme les articles ou rubriques d'être protégé par un code et donner la permission d'accès à d'autres membres.
Il vous reste à créer le lien pour afficher votre diaporama dans le menu.
OU EST STOCKÉE CETTE PAGE ?

 4 commentaires
4 commentaires
-
Par gilwro le 28 Février 2012 à 21:32
La page d'accueil est la vitrine de votre blog.
C'est son contenu qui donnera envie à votre visiteur de rester sur votre site.
Lorsque vous créez un nouvel article, il sera accessible par un lien dans le menu mais il paraîtra également dans votre page d'accueil en tant que nouvel article.
On peut paramétrer le nombre d'articles sur votre page d'accueil.
Je vous invite d'ailleurs à en mettre le moins possible
Paramétrage:
Dans la barre d'outils "Configuration" "Configuration générale"
Dans le menu en haut cliquez sur "Avancé"
Vous pouvez changer le nombre dans "Nombre d'affichage par défaut des articles"
 15 commentaires
15 commentaires
-
Par gilwro le 28 Février 2012 à 21:22
La gestion de la création des rubriques d'articles et des articles est très importantes.
Il faut essayer de bien classer tous les articles que vous allez stockés jour après jour et de bien comprendre le fonctionnement
Cela se passe dans "Contenu" " Gérer les rubriques"
Nous verrons prochainement également la présentation des liens dans des pages de menus, c'est ce que j'ai privilégié sur mon site pour éviter ces interminables colonnes de menus.
Nous allons voir un exemple de création de 8 articles de photos sans s'occuper du contenu.
Il y aura donc une page pour Paris, Marseille, Lyon, Mariage Eric, Photos de moi, Jardinage, Fleurs et Vacances Espagne.
Nous allons les regrouper dans une rubrique qui s’appelera « Photos »
Pour des quantités plus importantes d'articles on peut créer plusieurs rubriques.
CREER DES RUBRIQUES ET LES TITRES DES ARTICLES

Schéma 1
Marche a suivre pour obtenir la présentation du Schéma 1
Dans la barre d’outils « Contenu » « Gérer les rubriques »
1° - Créer une « Rubrique d’articles » (A) en cliquant sur « Ajouter »
2° - Créer les 8 nouveaux articles (B) , en cliquant sur « Ecrire un nouvel article »
Pour info a droite d’un article (C)
- L’œil permet de voir le contenu de l’article
- Le crayon permet d’écrire dans l’article
- La croix permet de supprimer l’article
CREER LES TITRES DES ARTICLES DANS LE MENU
Rajout: Certaines procédures ont changé et sont plus simple notamment pour la création et gestion de liens dans le menu. Voir ma vidéo 
Schéma 2
Dans la barre d’outils « Apparence » et « Gérer les menus »
Dans la fenêtre « Menus » Schéma 2 image du haut
Cliquer sur le crayon de la ligne «Rubriques »
Dans la fenêtre « Edition d’un module de liens de rubriques »
Faites « Ajouter un lien »

Schéma 3
Cela vous donne un menu déroulant
1 - Cliquez sur le menu déroulant « Choississez la rubrique »
2 - Sélectionner « Photos » (qui est dans la rubrique d'articles)
3 – Dans « Titre » inscrivez « Paris »
4 – Faites « Enregistrer »
5 - Faites « Enregistrer »
Vous remarquez que dans le menu apparaît Paris sous Accueil et contact
Vous faites la même procédure pour les 7 autres articles : marseille, lyon etc…
Peu importe l’ordre.
CREER LE LIEN RUBRIQUE-ARTICLE-MENU

Schéma 5
Pour chaque article il faut créer le lien exemple: Vacances d'Espagne
Vacances Espagne affiché dans le menu vient de l'article "Vacances Espagne" de la rubrique "photos
Schéma 5
1 - Cliquez à droite de "Vacances Espagne " pour obtenir la fenêtre de liens
2 - Cliquez à droite de "Choisissez la sous-rubrique, dans le menu déroulant sélectionnez ""Vacances Espagne "
4- Faires "Enregistrer
5- Faires "Enregistrer
AJOUTER UNE CATEGORIE DE LIENS
Pour aérer la liste des liens on va créer plusieurs sous titres
Allez sur sur la fenêtre « Edition d’un module de liens de rubriques »
Cliquez sur « Ajouter une catégorie de liens » (Voir schéma 2 image du bas)
Faites 3 catégories
- Villes de France
- Photos de famille
- Jardin
ORGANISER LES LIENS DANS LE MENU
Retournez sur la fenêtre « Edition d’un module de liens de rubriques » ( Schéma 2 Image du bas)
En positionnant le curseur sur une ligne et cliquant gauche vous déscendez ou remontez les liens et les catégories au bon endroit pour obtenir la présentation suivante Schéma 5

Schéma 5
Vous constaterez que l'article "Jardinage" je lui ai donné un nom différent dans le menu: Mon nouveau jardin
Cliquez sur les liens dans le menu pour voir si tout est conforme.
Il vous reste à remplir vos pages d’articles.
CONSEILS
Ne mettez pas des longueurs de pages interminables, vos visiteurs se lasseront avant d’arriver en bas.
 14 commentaires
14 commentaires
-
Par gilwro le 28 Février 2012 à 21:19
Nous avons vu comment créer des articles avec liens dans le menu dans le tutoriel précédent
Nous allons faire une variante avec une rubrique qui contient beaucoup d'articles.
Il s'agit pour moi l'application que beaucoup de bloggueurs devraient utiliser pour réduire le nombre de liens dans le menu
Exemple une rubrique "recettes" avec 5 articles "crêpes au sucre, au miel etc..... pour obtenir la présentation suivante Schéma1

Schéma 1
CREER DES RUBRIQUES ET LES TITRES DES ARTICLES

Schéma 2
Dans la barre d’outils « Contenu » « Gérer les rubriques »
1 - Créer une « Rubrique d’articles » en cliquant sur « Ajouter » Ex: recettes
2 - Créer les 5 nouveaux articles , en cliquant sur « Ecrire un nouvel article » Ex: mettez les 5 recettes du shéma 2
CREER UNE PAGE SIMPLE

Schéma 3
Une page simple ne peut pas avoir de commentaires, n'affiche pas le nom de l'auteur ni la date.
1 - Créer une « Page simple » en cliquant sur « Ajouter » Ex: Les bonnes recettes de crêpes
2 - Cliquez sur éditer pour afficher la page "Les bonnes recettes de crêpes"
3 - Sous forme de tableau inscrivez les 5 recettes de crêpes
CREER LES TITRES DES ARTICLES DANS LE MENU

Schéma 4
Dans la barre d’outils « Apparence » et « Gérer les menus »
Dans la fenêtre « Menus » Schéma 4 image du haut
Cliquez sur le crayon de la ligne «Rubriques »
Dans la fenêtre « Edition d’un module de liens de rubriques »
Faites « Ajouter un lien »

Schéma 5
Cela vous donne un menu déroulant
1 - Cliquez sur le menu déroulant « Choississez la rubrique »
2 - Sélectionner « Recettes » (qui est dans la rubrique d'articles)
3 – Dans « Titre » inscrivez « Mes recettes de crêpes »
4 – Faites « Enregistrer »
« Mes recettes de crêpes » s’ajoute dans "l'édition d'un module"
5 - Faites « Enregistrer »
AJOUTER UNE CATEGORIE DE LIENS
On va créer un sous titre "Recettes"
Allez sur sur la fenêtre « Edition d’un module de liens de rubriques »
Cliquez sur « Ajouter une catégorie de liens » (Voir schéma 4 image du bas)
Avec le curseur mettez le sous titre "Recettes " au dessus de « Mes recettes de crêpes »
CREER LE LIEN PAGE SIMPLE - MENU

Schéma 6
1 - Cliquez sur le crayon à gauche de " Mes recettes de crêpes" pour obtenir la petite fenêtre.
2 - Cliquez sur le menu déroulant pour emplacer "recettes" par "Les bonnes recettes de crêpes" de "pages simples"
- 3 Cliquez 2 fois sur enregistrer.
Il est très important de bien comprendre la procédure du schéma 6 avec une "page simple" et la procédure de l'excercice précédent (pour revoir cliquez ici et schéma 5)
 18 commentaires
18 commentaires Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique
tutoriel eklablog. Informatique. Photofiltre





 Suivre les articles
Suivre les articles