-
Par gilwro le 28 Février 2012 à 21:15

Lorsque l'on arrive la 1ère fois sur sa page de blog, vous avez cette présentation.
Votre barre d'outils se trouve en haut de la page. "Contenu" et "Apparence" ce sont les menus les plus utilisés pour faire votre blog.
MODIFIER LA PRESENTATION GRAPHIQUE DE VOTRE BLOG
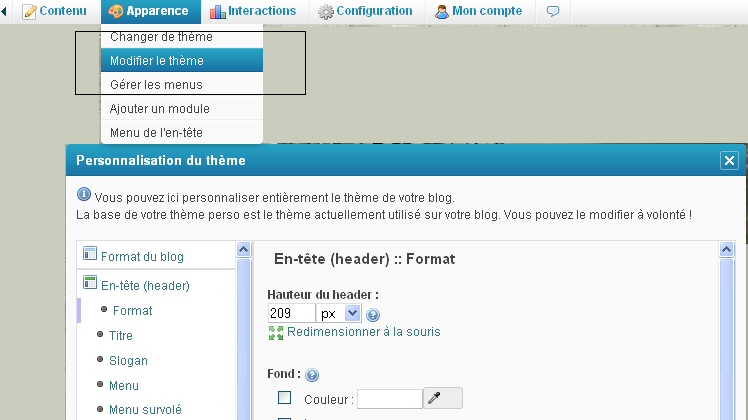
Dans la barre d'outils " Apparence" et "Modifier le thème"

Dans la colonne de gauche nous allons principalement utiliser :
- Format du blog
- Entête (Header)
- Menu 1 - 2 ( soit un menu, droite ou gauche ou 2 menus)
- Contenu (Partie centrale où sont présentés les sujets)
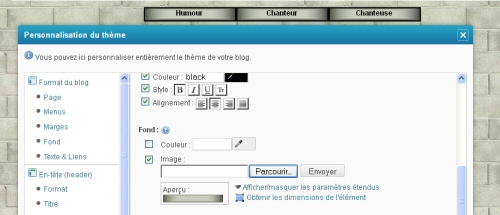
METTRE UN FOND D'ECRAN
Il s'agit d'une couleur, un motif qui sera visible en contour de la fenêtre de votre blog

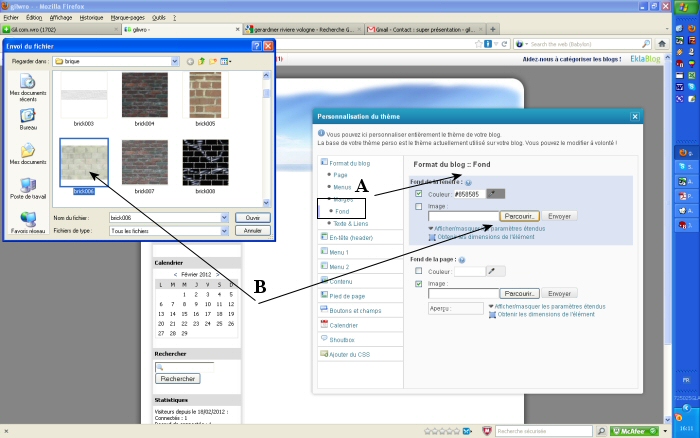
Allez à gauche dans "Format du blog" et Fond ensuite à droite "Fond de fenêtre"
Pour mettre une couleur
Dans la fenêtre "Couleur", cliquez sur la pipette et choisissez la couleur. La couleur doit être cochée et l'image décochée
Pour mettre un motif
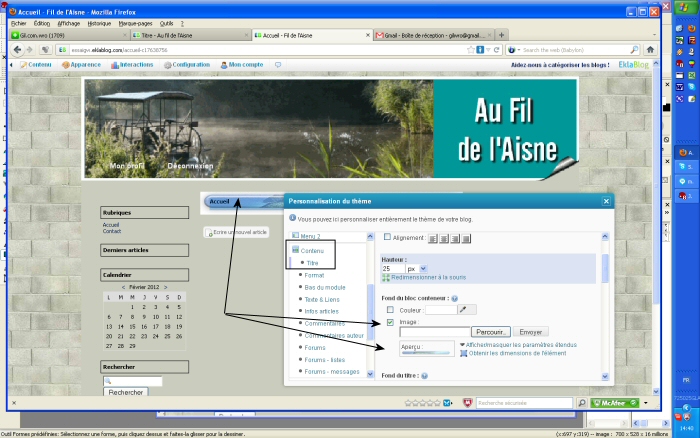
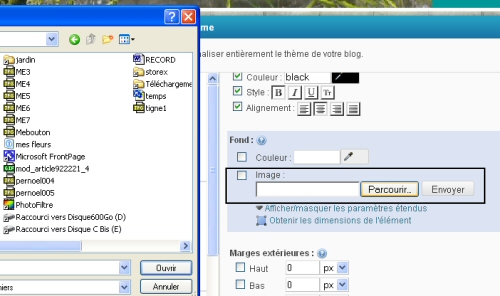
Dans la fenêtre "Image" (B) cliquez sur "Parcourir" pour aller chercher dans votre disque dur votre motif et faites envoyer. Image doit être cochée et couleur décochée. Le motif doit être visible comme l'image du dessous.
 Si vous désirez utiliser mon image .Faites un clique droit avec la souris et "Enregistrer l'image sous..."
Si vous désirez utiliser mon image .Faites un clique droit avec la souris et "Enregistrer l'image sous..."Site proposant un très grand choix de motifs
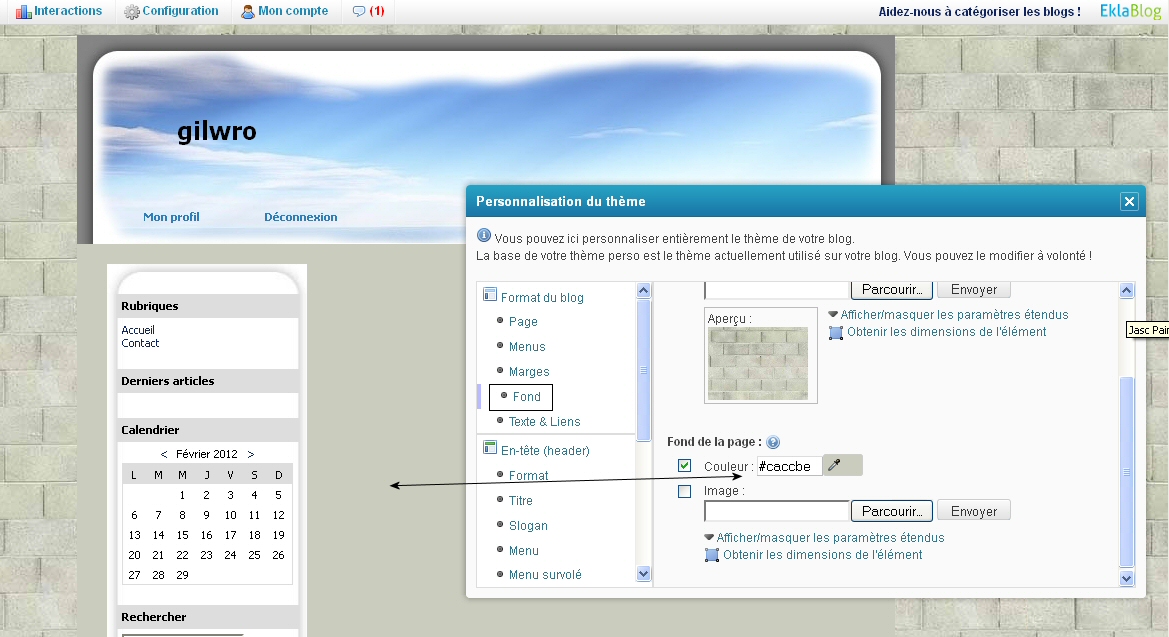
METTRE UNE COULEUR EN FOND DE PAGE

Allez à gauche dans "Format du blog" et Fond ensuite à droite "Fond de page"
S'agissant d'une couleur (cochez la case) et choisissez dans la palette la couleur désirée en cliquant sur la pipette
Il faut bien retenir le code hex de la couleur ex #CACCBE . Cela peut resservir ne serait-ce qu'en cas de perte de la couleur. Veillez à ce que la case de l'image soit décochée.
(Après l'insertion de la bannière de titre nous ferons un exemple avec une image personnalisée)
METTRE LA BANNIERE TITRE

Allez dans "En-tête Header" "Format" (A) et "Fond"
Comme pour mettre le fond d'écran, allez dans "Parcourir" pour insérer votre logo (B). Image cochée, couleur décochée.
Vous constatez que ma bannière est coupée sur la droite.
(Vous avez probablement remarqué que certaines pages internet occupées plus ou moins la largeur de l'écran. Cela est dû aux paramètres d'affichage de votre écran. J'utilise toujours une largeur de fenêtre de 1024 pixels qui à mon goût reste la largeur la plus utilisée).
Dans mon cas la bannière que j'ai crée fait donc 1024 pixels de largeur.
Pour cela allez dans "Format du blog" "Page" et "Largeur de la page" et mettez 1024.
Toute la largeur du blog fait dorénavant 1024 pixels.
Vous pouvez utilisez cette bannière pour vous entraîner

METTRE UN FOND PERSONNALISE
Précédemment nous avons vu comment mettre un fond de page uni.
On aurait pu mettre aussi un fond en textures: exemple les briques.
Pour le fond présenté ci-dessous, j'ai crée une image d'une largeur de 1024 en calculant la position du dégradé de gauche pour ne pas empiéter sur le menu. La hauteur importe peu.

Pour insérer cette image personnalisée
Allez dans "Format du blog" " Format" et "Fond de page"
Dans la fenêtre "Image" cliquez sur "Parcourir" pour aller chercher dans votre disque dur votre fond personnalisé et faites envoyer. Image doit être coché et couleur décochée.
Si vous désirez utiliser mon image .Faites un clique droit avec la souris et "Enregistrer l'image sous..."
Vous obtenez l'image suivante

 38 commentaires
38 commentaires
-
Par gilwro le 28 Février 2012 à 21:14

Pour mettre 1 menu à droite, à gauche ou 2 menus
Allez dans "Format du blog" Menu" et "Nombres de menus
COMPRENDRE LE PARAMETRAGE D'ORIGINE DU MENU

N'hésitez pas à faire des essais.
A - Accéder aux paramètres du blog "Apparence" "Modifier le thème".
B - Le motif de haut de menu sous forme d'image se trouve
"Menu1" "Haut&Bas". " Hauteur du haut" permet de modifier la hauteur, "Fond du haut" permet de mettre une couleur ou insérer un motif.
Décochez l'image.
C - Modification du fond du menu sous forme d'image se trouve
"Menu1" "Format" . "Fond du menu" Permet de mettre une couleur ou insérer un motif.
Décochez l'image.
D et E - Modification du titre des modules
"Menu1" "Titre modules" Permet de modifier la police de caractères, la hauteur, le fond ou l'image
Décochez la couleur.
F - Le motif de bas de menu sous forme d'image se trouve
"Menu1" "Haut&Bas". " Hauteur du bas" permet de modifier la hauteur. "Fond du bas" permet de mettre une couleur ou insérer un motif.
Décochez l'image. Vous pouvez modifier la marge extérieur et intérieur du module. Mettre une bordure dans des styles différents.
G - L'image de fond du pied de page, se trouve
"Pied de page" "Format" et "Fond". on peut lui attribuer une couleur ou une image
Décochez l'image
H - Police de caractères du pied de page, se trouve
"Pied de page" "Textes&Liens et "textes" Liens survolés permet d'attribuer une couleur lorsque le curseur est sur le lien
I - La marge extérieur au menu se trouve
"Menu1" "Contenu modules" "Marges extérieurs"
J - La largeur du menu se trouve
"Menu1" "Format" . "Largeur du menu"
FOND DE MENU PERSONNALISE
Je vous ai fait retirer les images de fond du menu (haut, Bas et milieu) mais vous pouvez la créer vous même en 3 éléments
voilà un exemple simple d'image de fond.
Si vous désirez une largeur de 200 pixels pour le menu, la largeur des images doivent faire 200.
Peut importe la hauteur de l'élément central.



 9 commentaires
9 commentaires
-
Par gilwro le 28 Février 2012 à 21:13
Les paramètres du titre se trouve
Barre d'outils "Apparence" "Modifier le thème"
"Entête Header" "Titre" Voir l'image suivante
"Position du titre" x indique le nombre de pixels par rapport au bord gauche
y indique le nombre de pixels par rapport au bord supérieur
Vous pouvez déplacer également à la souris
Ensuite paramètres de police de caractères
Dans mon cas je n'ai pas besoin de titre puisque je l'ai intégré dans mon image.
Vous pouvez faire votre titre et mettre une image a côté
Pour ne pas voir le titre mettre zéro pixel dans la police de caractères 
 2 commentaires
2 commentaires
-
Par gilwro le 28 Février 2012 à 21:07
Le contenu est la surface du milieu dans laquelle se trouve vos pages d'articles.
Les paramètres se trouvent dans la barre d'outils "Apparence" "Modifier le thème"
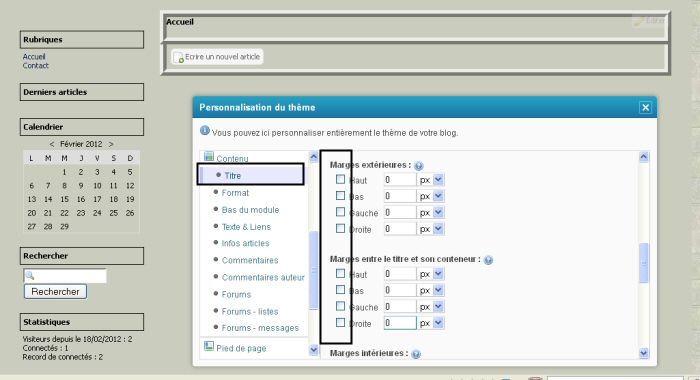
"Contenu" "Titre".
On retrouve dans "Fond du bloc conteneur" la dernière image de la présentation par défaut.
Décocher la case image

REALISATION DU CADRE DU TITRE DU CONTENU (Conteneur)
"Contenu" "Titre" et Bordures"

REALISATION DU CADRE DU CORPS DU CONTENU (conteneur)
"Contenu " "Format" et "Bordures"

REGLAGE DES CADRES DU TITRE ET DU CORPS DU CONTENU (conteneur)
"Contenu " "Titre" "Marges extérieurs" et "Marges entre le titre et son conteneur"
Le cadre du cors du menu fait la même hauteur que le titre puisqu'il n'y a aucun article dedans.

PARAMETRAGE DU TEXTE DU TITRE
"Contenu" "Titre" et "Police de caractères" ensuite
"Contenu" "Titre" et " Marges intérieures

RETIRER LE FOND POUR LAISSER LES BRIQUES APPARENTES
"Format du blog" "Fond" Décocher couleur dans "Fond de la page"

 8 commentaires
8 commentaires
-
Par gilwro le 28 Février 2012 à 21:05
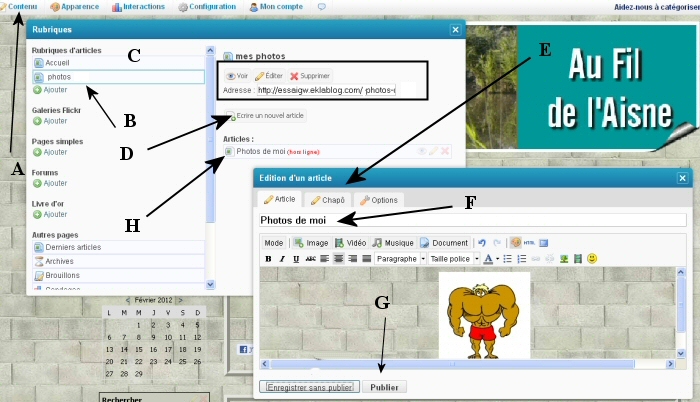
CREER SA PAGE D'ACCUEIL

Cliquez sur "Accueil" (A)
Cliquez sur "Editer" (B)
Ecrivez votre texte, vous pouvez mettre une image (C)
Faites "enregistrer"
CREER LA RUBRIQUE D'ARTICLES "Mes photos"
Soit "Apparence" "Nouvelle rubrique" (A) mais il est préférable d'aller dans
"Gérer les rubriques" (B)
La fenêtre "Rubrique s'ouvre. Cliquez sur "Ajouter" (C) et mettez " photos" dans la fenêtre "Création d'une nouvelle rubrique d'articles"

Ne tenez pas compte de la fenêtre "Nouvelle rubrique créée" Elle n'est pas visible par les visiteurs et il n'y a pas encore de lien.
CREATION D'UN ARTICLE DANS LA RUBRIQUE "Mes photos"
Dans la barre d'outils en haut de la page
"Contenu" "Gérer les rubriques" (A)
Cliquez sur " photos" dans la fenêtre "Rubrique" (B)
A droite vous avez des informations (C) Soit voir le contenu , soit éditer pour travailler dans mes photos, soit supprimer la rubrique et le lien de l'adresse URL
Cliquez sur "Ecrire un nouvel article" (D)
Vous avez une nouvelle fenêtre de travail (E) pour composer votre article
Donnez un titre (F)
Faites enregistrer (G)
Le 1er article (Photos de moi" apparaît dans la rubrique "photos" (H)
Vous pouvez faire des rajouts autant de fois que vous le désirez ou recréer des articles dans la rubrique "photos"

Vous pouvez bien entendu éditer textes et photos dans "photos" et cliquant sur "Editer en haut a droite de la fenêtre.
Il est possible aussi de ne pas créer d'articles et de mettre toutes les photos dans la rubrique "photos".
En créant des articles ça aère la présentation et affiche la date de la publication.
 64 commentaires
64 commentaires
-
Par gilwro le 28 Février 2012 à 21:03
Eklablog propose un certain nombre de modules tels que
- Rubriques
- Rechercher
- Statistiques
- Derniers visiteurs
- Calendriers etc.........
On les retrouvent dans "Apparence" Gérer les menus"

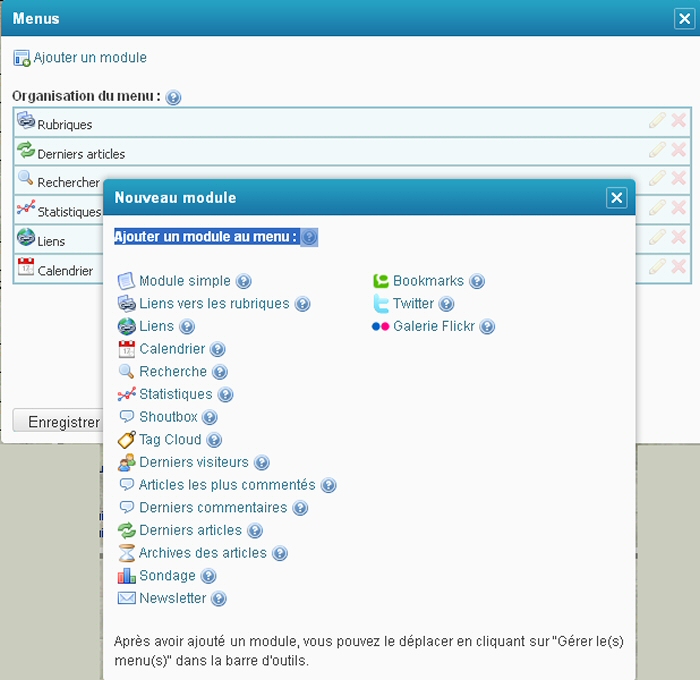
AJOUTER OU RETIRER UN MODULE
Il est possible dans rajouter ou en retirer un module sachant qu'ils sont récupérables à tout moment
Pour retirer( Image du dessus ) cliquez sur la croix à droite du module concerné.
Pour ajouter un module ( Image ci-dessous ) Faites "Ajouter un module" et cliquer sur le module choisi.

ORGANISER LES MODULES
Dans la fenêtre "Menu" vous pouvez changer l'ordre des modules en positionnant le curseur sur une module (clique gauche enfoncé de la souris), vous pouvez remonter ou descendre le module
 9 commentaires
9 commentaires
-
Par gilwro le 28 Février 2012 à 20:58
Nous allons créer quelques menus horizontaux comme l'image du dessous.

Nous allons prendre comme exemple la création de 3 liens dans le menu d'entête: Chanteur, chanteuse et Humour
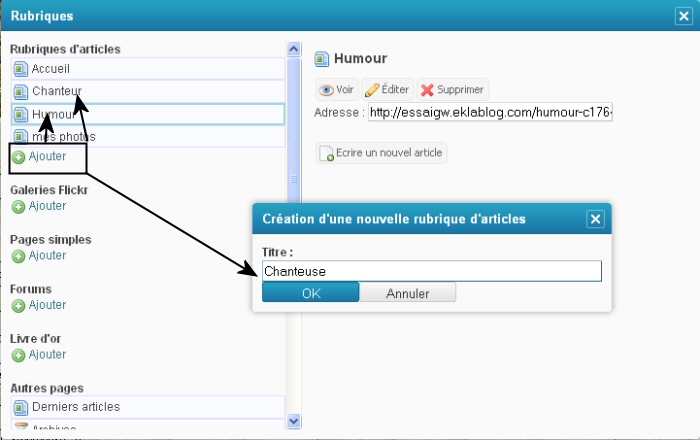
Le schéma suivant montre comment créer les 3 rubriques en allant dans
Contenu - Gérer les rubriques
L'exemple sera fait en utilsant les liens de ces 3 rubriques, mais on peut également le faire avec le lien d'un article ou d'une page simple.
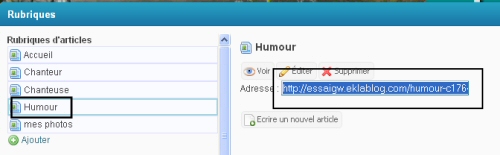
COPIER L'ADRESSE URL DE LA 1ère RUBRIQUE
Dans la fenêtre "Rubriques" Cliquez sur "Humour" et faites un "Copier" de l'adresse URL

CREER LES 3 LIENS DANS LE MENU D'EN-TÊTE
"Apparence" " Menu de l'entête"
Dans la fenêtre (Image ci-dessous). Cliquez sur "Modifier le menu" sur " Ajouter un lien"
Le titre : Humour
Mettre l'adresse URL. Faire "Copier Ctrl+V " et "Enregistrer"
 LIENS
LIENSMême opération pour la rubrique "Chanteur" et "Chanteuse" pour obtenir l'image suivante

Vous remarquez que les menus " Mon profil" et "déconnexion" on laissait la place aux nouvelles rubriques
PARAMETRAGE DU TITRE DU MENU D'EN-TÊTE
"Apparence" "Modifier le thème"
Pour mieux comprendre les réglages vous allez encadrer les 3 rubriques
"Entête Header" "Menu" et " Bordures" Taille 2 et cochez les 4 côtés pour obtenir l'image suivante.

Les 3 liens sont déplacés sur le schéma suivant en ayant modifié le nombre de pixels dans "Position du menu" ou "Déplacer à la souris"

INSERTION D'UNE IMAGE DE FOND

Pour mon exemple la largeur et la hauteur du bouton est de 150 x 20 px
Si vous désirez l'utiliser vous pouvez faire "Enregistrer l'image sous ... " en cliquant droit avec la souris.
Pour insérer ce bouton ou votre image:
"Apparence" "Modifier le thème" "Entête Header" "Menu" "Fond"
Faire "Parcourir" pour aller chercher le bouton ou l'image sur votre Disque dur.
Vous obtenez l'image ci-dessous

**********************
Vous pouvez réajuster le texte en hauteur avec "Marge intérieur" et supprimer les "Bordures pour obtenir l'image suivante.
Mettez également une marge entre les boutons. "Marge extérieur" Cochez droite Taille 10
Comme vous pouvez le constater il reste a régler la hauteur de la fenêtre du "Contenu"
Pour cela
"Contenu" "Titre" "Marge entre le titre et son conteneur". Cochez Haut et 30px

 51 commentaires
51 commentaires Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique
tutoriel eklablog. Informatique. Photofiltre





 Suivre les articles
Suivre les articles


