-
Créer un cube 3D en animation flash. Eklablog
RAJOUT LE 3-08-2014
Malheureusement Komcitiz semble ne plus exister.
Le site Bloggif propose également de créer un cube en 3D******************
Komcitiz propose des animations flash pour surprendre vos visiteurs.
Vous pouvez disposez d’un large choix de présentations animées gratuites, diaporamas, pendules.....
Nous allons voir comment j’ai créer ce cube3DLa réalisation se déroule en 4 étapes :
- Créer les 6 images représentants les faces du cube
- Stocker les 6 images sur votre blog afin de leur attribuer une adresse URL
- Paramétrer pour obtenir obtenir le code HTML du cube 3D
- Coller dans votre article le code pour finaliser l'animation
Créer les 6 images représentants les faces du cube
Il faut réaliser 6 images de format carré de même taille. 300 Pixels x 300 Pixels suffit amplement.
Astuces: Enregistrez vos 6 images en les nommant par ex de 1 à 6
Si vous ne savez pas créer vos propres images ce tutoriel vidéo vous montre la marche à suivre
Créer une image carré de 300x300 Pixels
Installer photofiltre
Stocker les 6 images sur votre blog afin de leur attribuer une adresse URL
Pour stocker les 6 images:
Contenu - Gérer les fichiers
Créez un nouveau dossier: cube3d
Ouvrez le et faites parcourir pour aller chercher les 6 images
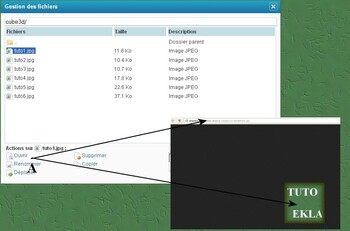
Vous obtenez le schéma 1Cliquez sur la 1ère image
Cliquez ensuite (A) sur ouvrir pour obtenir l'image
Sélectionnez l'adresse URL et faites Copier (Ctrl + C) Schéma 2
Paramétrage pour obtenir obtenir le code HTML du cube 3D
Allez sur le site de Komcitiz
Sur le menu à gauche, cliquez sur "Effets spéciaux"
Ensuite Cube et "Configurer cette animation"Dans la fenêtre "Adresse" collez (Ctrl + V) l'adresse URL que vous avez copié précédemment (Schéma 2)
Faites ajouter
Faites la même chose pour les 6 images
(Il n'est pas nécessaire d'aller copier les 5 autres adresse URL si vous les avez nommé de 1 à 6 . Il suffit de faire ajouter et à chaque image changer le chiffre. ) Schéma 3
Vous pouvez faire le Test de la balise.Ensuite, cliquez sur "Balise"
Il n'est pas nécessaire de changer les paramètres.
Vous sélectionnez tout le code et faites "Copier" (Ctrl + C)
Coller dans votre article le code pour finaliser l'animation
Editez la page dans laquelle vous désirez mettre votre animation flash.
Cliquez sur "l'Editeur de code source HTLM" Voir flèche sur le schéma 4Dans la fenêtre de l'Editeur de source HTLM faites "coller" (Ctrl +V)
Enregister.
Cliquez sur la fenêtre carré pour activer les 8 poignées en périphérie pour réduire ou agrandir en diagonale la taille du cube.
Enregistrer.
-
Commentaires
bonjour et merci beaucoup pour vos tutos !! je viens de réussir une animation cube !
bon dimanche!!!♫♪
J'ai beau essayer, le lien ne fonctionne pas, impossible de me connecter à komcityz, alors j'ai essayé d'autre choses, j'ai fini par trouver un autre cube mais moins bien !!
je suis déçue !! avez vous une autre solution pour moi ???
Merci d'avance !!!!!
alors c'est ce que j'ai fait !!
merci quand même ! l'idée est géniale et je n'aurai pas su l'appliquer sans vous !!
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire
tutoriel eklablog. Informatique. Photofiltre





 Suivre les articles
Suivre les articles









Bonjour Gilles,
Merci pour ces explications et pour l'adresse du site. Bonne journée.